Zet geen link in een label
Een link in een label wordt vaak gebruikt bij het accepteren van bijvoorbeeld het privacybeleid.
Dit is om twee redenen geen goede constructie:
- Een label kan geen links of buttons elementen bevatten. Lees hierover meer in de richtlijn Zet alleen tekst in het label.
- Screenreaders kunnen struikelen over de combinatie "label en link" en lezen daardoor het label niet goed voor.
Bijvoorbeeld: Een checkbox met in het label "Ik ga akkoord met het privacybeleid", en de tekst privacybeleid is ook een link. Dit is geen goede constructie:
<input id="p" type="checkbox" name="privacybeleid" />
<label for="p">Ik ga akkoord met het <a href="#">privacybeleid</a></label>
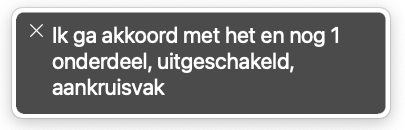
VoiceOver in Safari op Mac OS Sonoma 14 leest als label voor: "Ik ga akkoord met het en nog 1 onderdeel", dat onderdeel is de link.

Een link buiten het label plaatsen is een aanbevolen werkwijze, vanuit gebruikersvriendelijk voor screenreadergebruikers en om te voldoen aan de HTML-specificaties.
Doen
Heel basaal, de link vlak boven het formulierveld plaatsen.
<p><a href="#" class="utrecht-link utrecht-link--html-a">Privacybeleid gemeente Voorbeeld</a>.</p><input id="pb" type="checkbox" name="privacybeleid"/><label for="pb">Ik ga akkoord met het privacybeleid</label>
Doen
Groeperen met een fieldset en de informatie koppelen aan het formulierveld met een aria-describedby.
<fieldset><legend>Privacystatement gemeente Voorbeeld</legend><p id="desc">Wij hebben jouw toestemming nodig om je e-mailadres op te slaan zodat we je onze nieuwsbrief kunnen sturen. Lees onze <a href="#" class="utrecht-link utrecht-link--html-a" target="_blank">privacybeleid (opent in een nieuw venster)</a>.</p><input type="checkbox" aria-describedby="desc" id="pvs"/><label for="pvs">Ik ga akkoord met het privacybeleid</label></fieldset>
Niet doen
Link in het label plaatsen.
<input id="privacybeleid" type="checkbox" name="privacybeleid"/> <label for="privacybeleid">Ik ga akkoord met het <a href="#" class="utrecht-link utrecht-link--html-a">privacybeleid</a></label>
Niet doen
Link samen met het invoerveld in een impliciet label plaatsen.
<label for="tac"><input id="tac" type="checkbox" name="terms-and-conditions"/>Ik ga akkoord met het <a href="#" class="utrecht-link utrecht-link--html-a">privacybeleid</a></label>
Over deze richtlijnen
Deze richtlijnen worden onderhouden door het NL Design System en zijn op dit moment in beta.
We willen graag van de community horen of ze werkbaar en nuttig zijn. Heb je vragen, aanvullingen of opmerkingen? Open een issue op GitHub en deel je mening.